Table of Contents
Changing the Homepage Style
In this theme there are 3 different styles for the home page as an alternative for those of you who don't like the standard style of this theme.
We're working hard to make it easy for you to style your homepage so you don't have to bother adding new CSS code. In the Edit HTML theme, search for the opening
<!--[ Change basic layout style in desktop, try 'LS-2' or 'LS-3' ]-->
<!--<b:class name='LS-2'/>-->
<!--[ Change basic layout style in desktop, try 'LS-2' or 'LS-3' ]-->
<b:class name='LS-2'/>
Activate the above code as in the example to change it to the 2nd style or replace the attribute
Changing Mobile Navigation Style

The navigation menu in this theme also has 3 different styles, the image above is one of them. To try this section you'll need to find the opening
If you have found the
<!--[ Enable tag below to change Mobile Menu style, try 'MN-2' or 'MN-3' ]-->
<b:class name='MN-2 mobS'/>
<!--[ Enable tag below to change Mobile Menu style, try 'MN-2' or 'MN-3' ]-->
<!--<b:class name='MN-2 mobS'/>-->
Change the value of
Collapse Navigation Menu in Desktop View
<!--[ Enable tag below to minimize Navigation Menu in desktop ]-->
<b:class name='hdMn'/>
<!--[ Enable tag below to minimize Navigation Menu in desktop ]-->
<!--<b:class name='hdMn'/>-->
In the same
However, you can decide to enable/disable this feature at any time, just add a comment tag
Enable/Disable 2 Column Grid in Mobile View

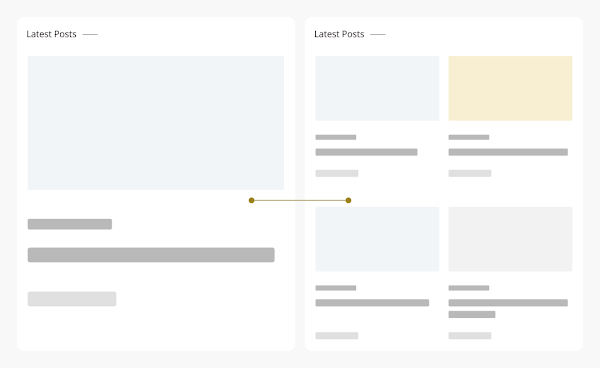
This feature serves to set a list of posts with a 2-column or 1-column style as in the image above, we realize that not everyone likes the 2-column grid view, that's why we added this function so that users can choose which one they prefer.
The code to enable/disable this function is also contained in the opening
<!--[ Show only one grid column in Mobile ]-->
<b:class cond='data:view.isMultipleItems' name='oneGrd'/>
<!--[ Show only one grid column in Mobile ]-->
<!--<b:class cond='data:view.isMultipleItems' name='oneGrd'/>-->
You can enable/disable above code to try this function.
Activating Product Pages in Posts
The Product page is only available for LayZee UI template, you can see an example of how it looks here. In addition to adding
- Open the 'Post and Pages' folder in Google Drive,
- find the file named
Product Post.txt - copy all existing code,
- in Blogger post editor, switch to HTML mode by clicking icon and then selecting HTML View
- Paste all the code that was copied earlier into the post.
- Edit and add supporting media such as name, product image and price list before saving your post.
The label name can also be changed, you just need to find and replace some code as below:
"Product"

